AIO Tm : Step carousel Viewer in Install In blogspot
Wednesday, November 18, 2009Posted by
Raj Kumar.G
0 Comments
Many of Kang Rohman’s friends ask about how to create the feature of Step carousel viewer in blogspot template like on magazine template R.1.2. To create the feature of Step carousel viewer on your template is not too hard, but because each template is different, whether it is the size of template, Widget placing technique, or anything else, you will need a little adjustment to the code or script given. To give a description about how to install the feature of Step carousel viewer, follow the description below:
If you want to know what the feature of Step carousel viewer is like, see the demo:

You can see that on the upper, there is the image moving right and left, and the controller button to manage the direction of the images. That’s what we call Step Carousel Viewer. The Script of Step Carousel Viewer can be found with free of charge at http://www.dynamicdrive.com, but you can customize it into another shape if you are familiar with CSS.
To save your time, I will describe a little about installing step carousel Viewer in blogspot.
#Step1
Prepare the images to be installed on step carousel viewer, I suggest, the images should not be in too large sizes, because the large images will need the faster internet connection for a maximum performance. Remember, not all of the visitors have the fast internet connection. Kang Rohman suggests you to create the images in sizes of 180 X 130 pixels. e.g.:


Please upload the images to a hosting provider at where you usually upload any image, e.g. the free image hosting are http://photobucket.com, http://tinypic.com, http://flicker.com, and many more. Record the URL of the images that you have uploaded, e.g.:
Determine the link addresses that you want to install on the images, e.g.:
#Step 2
Create a new column under header. To create a new column under header, please my previous posts at Save widget below of the header or How to make Element below of the header as well as at Make Column under Header in Magazine Template 2. Remember, this is only an example, of course, the script of carousel can be placed anywhere such as on sidebar, or footer.
#Step 3
Download script step carousel Viewer. Click at the button below:

( downloaded : )
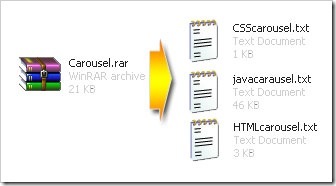
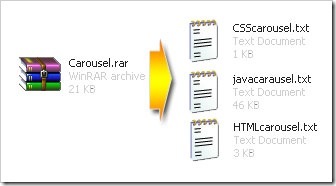
The file you have downloaded is in file extension of .rar. Extract the file with win.rar or other extractor software, or you also can use the online extractor at http://wobzip.org.

After being extracted, there will be three files:
#Step 4
#Step 5
Remember! The above tutorial is general description, because the character of each template is different, you may need the adjustment, moreover at CSScarousel.txt file.
To save your time, I will describe a little about installing step carousel Viewer in blogspot.
#Step1
Prepare the images to be installed on step carousel viewer, I suggest, the images should not be in too large sizes, because the large images will need the faster internet connection for a maximum performance. Remember, not all of the visitors have the fast internet connection. Kang Rohman suggests you to create the images in sizes of 180 X 130 pixels. e.g.:


Please upload the images to a hosting provider at where you usually upload any image, e.g. the free image hosting are http://photobucket.com, http://tinypic.com, http://flicker.com, and many more. Record the URL of the images that you have uploaded, e.g.:
http://i43.tinypic.com/dmg1mv.jpg http://i42.tinypic.com/2l8an8w.jpg http://i44.tinypic.com/nda5xt.jpg http://i44.tinypic.com/b98y8x.jpg http://i41.tinypic.com/2hmq2c1.jpg http://i42.tinypic.com/28rpoom.jpg http://i43.tinypic.com/15ep9x.jpg
Determine the link addresses that you want to install on the images, e.g.:
http://blogtemplate4u.com/2008/09/magazine-template-2.html http://blogtemplate4u.com/2009/03/free-template-magazine-template-3-dark.html http://blogtemplate4u.com/2009/03/magazine-template-3-white-blue.html http://blogtemplate4u.com/2009/03/magazine-template-r1.html http://blogtemplate4u.com/2009/03/magazine-template-r12.html http://blogtemplate4u.com/2009/04/magazine-template-r13.html http://blogtemplate4u.com/2009/04/magazine-template-r14.html
#Step 2
Create a new column under header. To create a new column under header, please my previous posts at Save widget below of the header or How to make Element below of the header as well as at Make Column under Header in Magazine Template 2. Remember, this is only an example, of course, the script of carousel can be placed anywhere such as on sidebar, or footer.
#Step 3
Download script step carousel Viewer. Click at the button below:
( downloaded : )
The file you have downloaded is in file extension of .rar. Extract the file with win.rar or other extractor software, or you also can use the online extractor at http://wobzip.org.

After being extracted, there will be three files:
- CSScarausel.txt
- javacarausel.txt
- HTMLcarausel.txt
#Step 4
- Login to blogger with your ID
- Click Layout
- Click on Edit HTML
- Find the code ]]></b:skin> on your template
- Open the file of CSScarousel.txt in notepad or WordPad, or others
- Copy all of the code (tips to copy faster: press Ctrl + A then Ctrl + C)
- Paste the code of CSScarausel.txt above the code ]]></b:skin>
- Find the code </head> on your template
- Open the file of javacarousel.txt in notepad or WordPad, or others
- Copy all of the code (tips to copy faster: press Ctrl + A then Ctrl + C)
- Paste the code of javacarausel.txt above the code </head>
- Click SAVE TEMPLATE
#Step 5
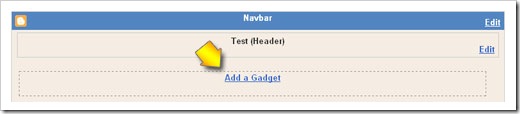
- Click on Page Elements
- Click on Add gadget at the column under header that you have crated. Remember, this is only an example, you can place it anywhere
- Click the sign plus ( + ) for HTML/JavaScript
- Open the file of HTMLcarousel.txt in notepad or WordPad, or others
- Change the link code with your own
- Copy all of the code (tips to copy faster: press Ctrl + A then Ctrl + C)
- Paste the code of HTMLcarausel.txt in the field that has been appeared
- Click SAVE
- Done
Remember! The above tutorial is general description, because the character of each template is different, you may need the adjustment, moreover at CSScarousel.txt file.
Subscribe to:
Post Comments (Atom)