Compress your CSS with CSS Compressor
Saturday, October 3, 2009
One of factors to make our blog or website easy to load is by optimizing the CSS file. One way to make the CSS file smaller is by compressing it manually or automatically using the CSS Compressor tool.
What is actually compressed to CSS file? Take a look at one example as below:
a {
color: #0d5ef3;
text-decoration:none;
}
a:visited {
color: #0d5ef3;
text-decoration:none;
}
a:hover {
color: #0d5ef3;
text-decoration:underline;
}
From the example above, we can see that there are two same CSS properties, those are Function a and Function a:visited. For this case, actually we can simplify by combining them with comma ( , ), and because a:hover has the same color code, then the code must not be re-written, e.g. the result of simplification:
a, a:visited{
color: #0d5ef3;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
The first CSS syntax is less different from the second one, but still has the same function.
In fact, the writing style also affects to the loading time, the usage of many spaces can cause the loading time longer. So, if you want the best result, the CSS syntax above should be like this:
a, a:visited{color: #0d5ef3; text-decoration:none;}
a:hover { text-decoration:underline; }
More extreme would be like this:
a, a:visited{color: #0d5ef3; text-decoration:none}a:hover { text-decoration:underline}
With the last code above, the loading time will be faster, but you will get difficulty in editing the CSS.
Above is the example of manual compression, of course, that way is only for those who have been so familiar with CSS code. The more practical way to compress and without having to have the basic programming is by using the CSS compressor tool, such a tool is easy to find on the internet and you can use it for free.
There are many CSS compressor tools on the internet, and one of them is http://www.csscompressor.com. However, before you compress your CSS, Kang Rohman suggests you to make a backup because sometimes the compression result is not perfect as you expect.
The following is how to compress the CSS with CSS Compressor:
- Please go to http://www.csscompressor.com
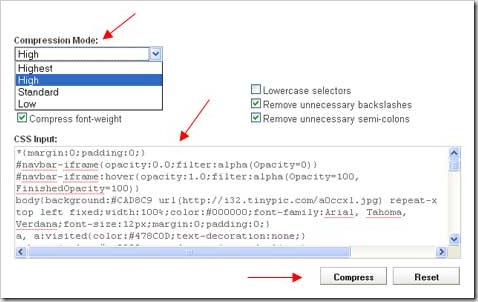
- Select the compression mode you want, whether it is Highest, High, Standard, or Low.
-
Copy and then paste your CSS code into the text area below CSS input, and then click Compress button.
-
Click Select All button. Copy and then paste to your CSS template code.
- Done
Besides from csscompressor, you also can use the css compressor tools from:
- http://www.cssdrive.com/index.php/main/csscompressor/
- http://mabblog.com/cssoptimizer/compress.html
- http://cssoptimiser.com
- http://iceyboard.no-ip.org/projects/css_compressor
And many more.
Happy trying!